
编按:本文将回顾2017年数位世界中的显著变化,并将展望2018年在设计和开发领域让我们继续保持领先的那些趋势。
一、更简单的导航
导航体验是2017年设计师中的热门话题。设计师殚精竭虑,拿出熬秃少年头的精神,就是为了创造更易用的用户体验,而导航设计在其中作用重大。
线性导航
为了简化导航体验,许多应用程序和网站聚焦于创建线性(或分步)的导航体验。
网络产品和开发者利用这种类型的导航,让用户感受到每一个「下一步」之间的逻辑关系。这种类型的导航尤其适合目标驱动型的应用程序(例如Uber)和电商网站(例如Amazon和Best Buy),在这些应用和服务中,使用者都有明确的使用目标。
语音互动
语音互动(VUIs)已经成为一种更好的互动选择。
自然语言处理能力发展迅猛,这使得程序能够处理各种不同类型的语音指令。

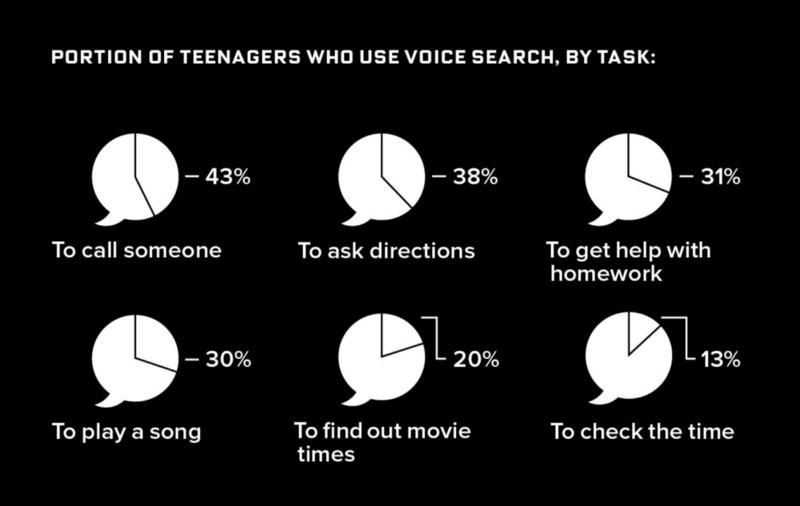
▲数据显示,有相当比重的年轻人正在使用语音指令来处理任务
在明年,语音互动将会跳出行动应用的范畴,大举进入物联网领域和智能家居系统。
不久的将来,我们将会拥有更加先进的语义识别能力,从而增强我们和系统的互动效率。
二、减除冗余和理解增强
如今,减除视觉冗余和增强介面的可理解性已经成为许多互动设计师的目标,并且他们颇为热衷此道。
设计师们首先删除无关资讯(噪音),然后透过强化内容并且使用简洁的设计语言,从而达到有序增强目标资讯(信号)的目的。
内容优先
内容优先的设计方法与设计中的极简主义息息相关。
设计师为了达到「少即是多」的目标,删除掉所有无关元素、聚焦于真正重要的东西——内容和功能。介面中的元素之间大量留白,同时减少元素的复杂修饰。
但是,这种方法的缺点是:介面有时太过于中性化。

▲Instagram for iOS (2015 vs. 2017)
简洁的视觉语言
我们都知道:强烈的视觉层次更容易让使用者与产品进行互动。
在网站和APP的使用背景中,强烈的视觉层次意味着使用者能根据清晰的视觉引导在屏幕上有序阅读。强烈的视觉符号(例如功能性按钮的鲜明颜色)结合简约的布局可以创建一个非常简单轻松的用户体验。

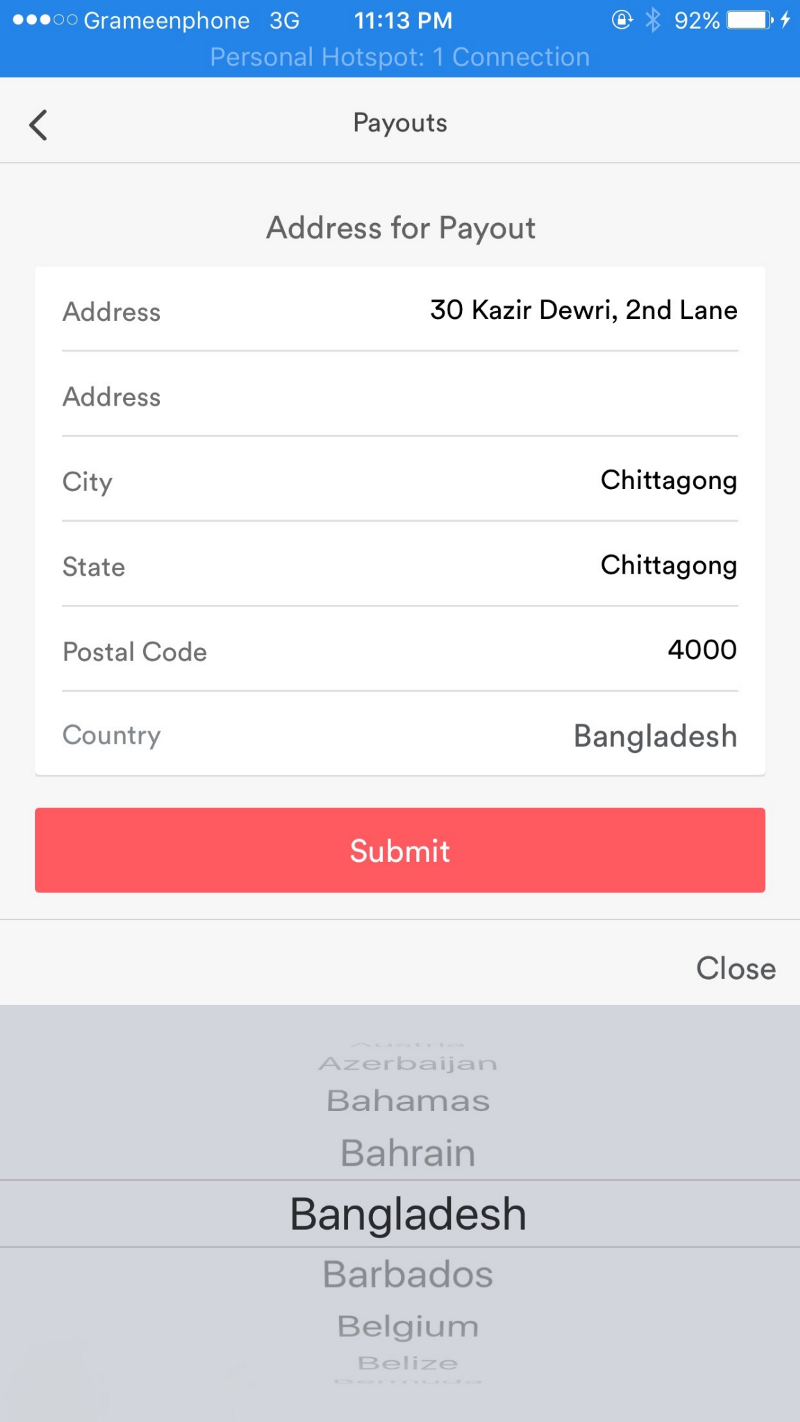
▲提交按钮的鲜艳颜色
大标题
大标题有大量留白和大字体两个特点。
大标题为用户提供两个主要的好处:让文本更突出,也更方便阅读。

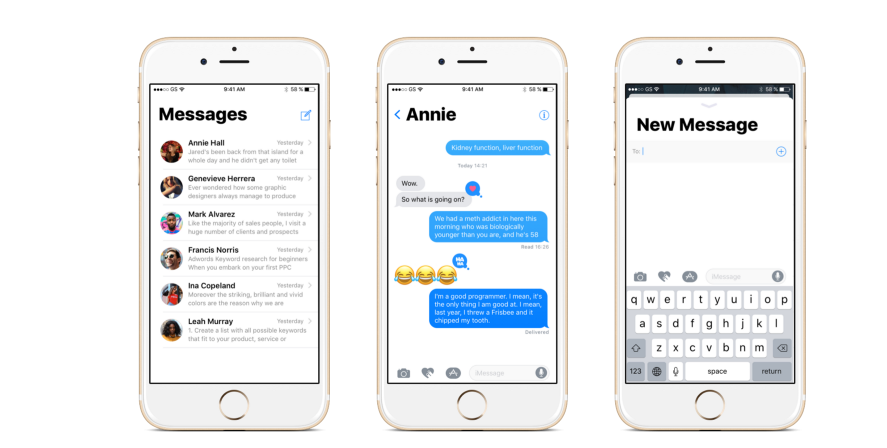
▲苹果在iOS11中使用粗体标题
三、以不同的目标为导向使用动画
动画已经成为互动的一部分。
在互动设计中有两种最重要的动画类型——功能型动画和愉悦型动画(情绪安慰型动画)。
功能型动画
功能型动画能为使用者带来介面清晰有逻辑的感觉,这种类型的动画能用来简化与产品互动的过程。
刚发布的iPhone X和手势互动动画将被用来描述复杂的转换和空间关系:
▲功能型动画能够使复杂变化变得容易使用户理解。
情绪安慰型动画
为了创建更人性化的体验,开发者们在用户使用过程中增加了令人愉悦的互动细节——但是这些细节没有任何功能性的目的,主要用于建立与用户情感上的联系。
▲利用动画来增强体验。
四、影音的优势
影音内容在2017年的市场行销领域出现爆发式增长。
根据Hubspot统计:每周有78%的使用者线上观看影音,每天有55%的使用者线上观看影音。
以注意时长为导向的影音内容
自从进入行动网络时代,人类的注意时长从2000年的12秒降到了如今的8秒。
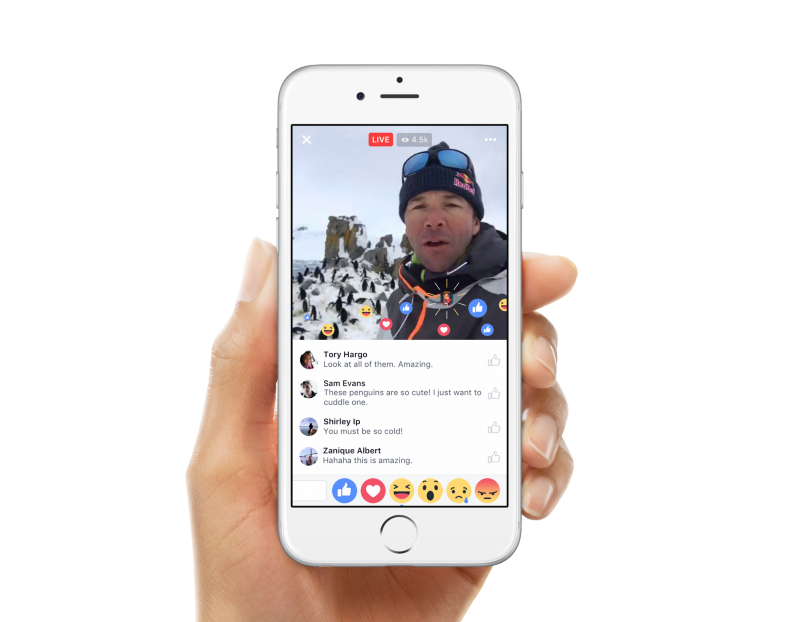
市场行销人员以注意时长为导向,调整他们的内容——就像360度影音和Facebook Live都是这种适应的产物。

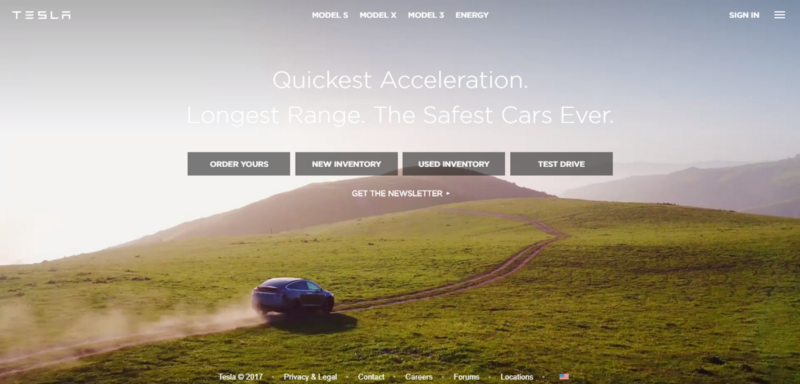
主页上的欢迎影音
影音从一开始就设计成吸引用户注意力之用——这就是为什么很多网站使用影音作为欢迎页面的原因。
特斯拉不仅向网站访客介绍公司产品,他们还会放一个关于产品故事的影音,这将创造一段难忘的体验。

五、情绪化智能设计
人机关系已经不那么理性,而变得更加情绪化。
我们因机器说明到我们达成目标感到快乐,因电脑出了故障而迅速恼怒。
在2017年,我们看到了向情绪化智能设计的转变的趋势。
情绪设计旨在创建一种基于理解人类使用者感受的回馈系统,它能够创造出正面积极的情绪回馈。
失误地图
在很长一段时间内,设计师基于理想的用户行为创造体验。
从2017年开始,很多设计师认识到:为非理想的用户行为创造体验也同样重要。
失误地图主要用于:发现使用者在使用产品时发生的消极问题的场景。
产品经理会试着理解造成使用者「错误」使用的场景,透过对用户犯错场景的理解,产品经理会想办优化解决这些问题——至少让他们看上去不那么令人尴尬。这是给予用户的一种人性化的回馈。
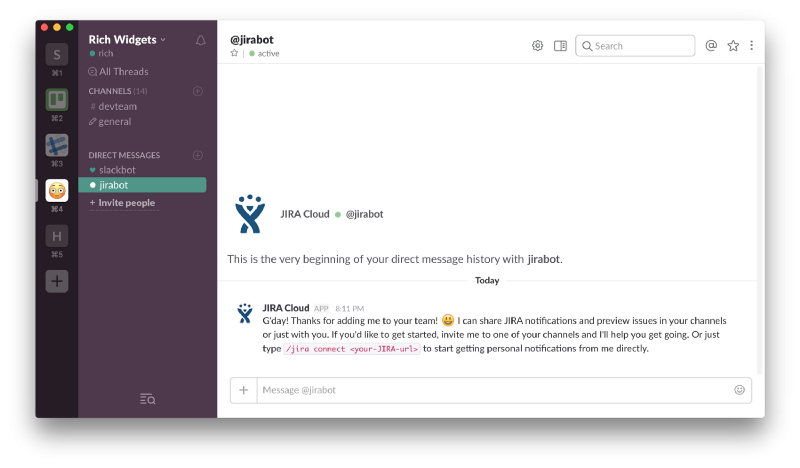
失误地图的一个正面案例来自Slack:如果你有一条写到一半的消息然后点击了退出,你会看到一个铅笔的标志提示你还没有写完这条消息。(类似微信传信息传到一半退出到聊天列表页,你会看到红色的[草稿]标记符号)

▲出现铅笔标志意味着你有写到一半未发送的消息。
在APP中出现更多微互动
在行动设备上,微互动正迅速成为很多设备独有的特性,它们能用来创造更简洁的体验。
简单的手势和恰到好处的微妙回馈,使我们在手机和产品间的互动变得自然流畅,如雨落荷叶般不经意地让人心情愉悦,却又转瞬即逝不拖泥带水。

▲Instagram Stories中的视觉回馈
对话式互动
聊天机器人和会话的使用者介面(CUI)在2016年流行起来,聊天机器人和智能助手将会保持持续增长。
CUI和传统GUI的一个重要区别是:使用者与产品互动的方式——会话互动会感觉更人性化。这就是为什么对话机器人如Zo和小冰很受用户欢迎的原因。

六、内容愈加重要
内容为王,内容是使用者使用APP或浏览网站的原因。
在2017年,我们发现了两个和内容互动直接相关的趋势:
Facebook将以内容为核心
在2017年,Facebook成为最重要的内容消费服务之一;它不再是起点,而是一个强大的新闻和消息中心。
大公司助力识别内容的可信度
今天,内容可信度是一个十分严重的问题。每时每刻,数以百万计的内容被生产出来,我们将很难从中区分事实和假像。
根据由史丹佛大学的一项研究显示:很大比例的使用者无法从他们的消息流中辨别真伪。
内容可信度的问题在2016年美国总统竞选活动期间尤其明显,这证明谎言比真相传播的要快。

幸运的是,像Google和Facebook这样的大公司已经意识到了这个问题,并开始测试「事实核实」功能,帮助用户辨别真伪。
七、可穿戴设备成为手机的替代品
随着Apple Watch3 Cellular的发布,很多人看到可穿戴设备的新纪元;最后,智能手表极有可能会成为手机的替代品。
如果你的手上戴有功能强大的手表,为什么你还会携带沉重的砖头在口袋里呢?
很明显,我们看到新设备已经翻开了新的篇章开始书写自己的历史,一段时间后,它会有自己的目标受众。

八、更简单的认证
登录帐号和密码的组合是App和使用者登录过程中所需要的资讯——我们都知道,这是一种老掉牙的方式,真希望过去几年在这方面能有显著的改进。
|